Webdesign blijft een vak apart, zou je zeggen. Heeft een goed designer dan van nature aanleg en gevoel voor zijn vak? Of kan iedereen eigenlijk ‘webdesignen’ leren?
Als we eeuwen terugkijken dan blijken er wetmatigheden te bestaan die niet veel met gevoel te maken hebben maar die we van nature toch mooi vinden. Misschien wel hét voorbeeld hiervan is de gulden snede. Kan een webdesign dat puur gebaseerd is op een dergelijke formule een schitterende website tot gevolg hebben, zonder dat er gevoel en creativiteit aan te passen komen?
De gulden snede
De gulden snede, ook bekend als de gulden ratio of ‘divine proportion’, is een oeroude wiskundige verhouding. Waarschijnlijk was het de wiskundige Euclides (323 – 283 BC) die hem ontdekte. Hij was op zoek naar de ideale verhouding binnen een lijn met twee lijnstukken. Hij wilde weten, zie het plaatje hieronder, op welk punt ‘C’ moest staan om de verhouding AC:CB gelijk te laten zijn aan AB:AC. Het getal dat hier uit naar voren kwam werd Phi (de 21ste Griekse letter) en bedroeg 1,618.
Leuk zou je zeggen maar wat hebben we eraan?
Dat antwoord kwam in de vroege Middeleeuwen toen Fibonacci de gulden snede vertaalde naar de gulden rechthoek. Als je namelijk de gulden snede toepast op een rechthoek waarbij je steeds op de lange zijde van de grootste rechthoek een nieuwe lijn tekent dan ontstaat ‘natuurlijk’ het onderstaande model, ook wel de Fibonacci spiraal genoemd.
En hij deed meer. Hij publiceerde ook de Fibonacci reeks (0,1,1,2,3,5,8,13,21,34,55,89…). Dit is een reeks van getallen waarbij ieder geval de som is van de voorafgaande twee getallen.
Wat bleek? Als je een getal uit de reeks deelt door zijn voorganger dan is de uitkomst nagenoeg altijd 1,618 (8/5, 13/8, 21/13 etc.). Hetzelfde getal als de gulden snede. De cirkel was rond.
Zowel de spiraalvorm als de gulden ratio komen overal voor. In de natuur, in architectuur, in kunst en zelfs in onszelf. We zijn er door omringd.
In de eeuwenoude piramides vinden we deze verhouding terug en in tal van andere mooie en belangrijke gebouwen zoals het Parthenon in Rome, de Notre Dame en het VN gebouw in New York.
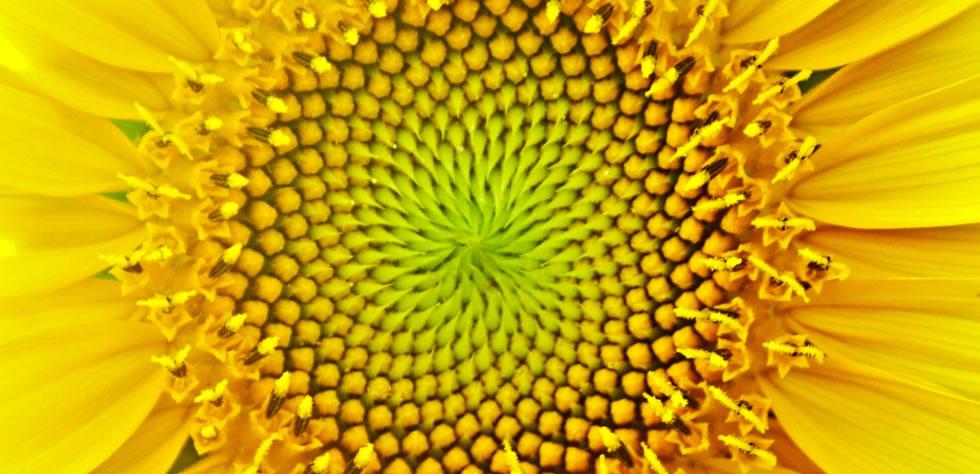
In de natuur is een slakkenhuis een levend voorbeeld van de Fibonacci spiraal. En kijk eens goed naar de zonnebloem hieronder. Zowel de spiraal als de snede (: de verhouding tussen het aantal spiralen dat met de klok mee loopt t.o.v. tegen de klok in) komen erin terug.
En dan onszelf. Schoonheid heeft te maken met symmetrie (rond de y-as) en harmonie (de gulden snede). Hoe meer verhoudingen in ons gezicht of lichaam voldoen aan het magische getal 1,618 hoe mooier we gevonden worden. Het komt zelfs terug in onze vingerkootjes.
Zowel de spiraal als de gulden rechthoek van Fibonacci zijn dus onlosmakelijk verbonden met schoonheid. Het lijkt niet meer dan logisch om deze verhouding ook te gebruiken in webdesign.
The Golden Grid - een vertaling naar webdesign
Hoe vertaal je deze eeuwenoude kennis naar een moderne mooie website? Inmiddels is er een aantal modellen bedacht waarin handig gebruik wordt gemaakt van de gulden snede. Een recent voorbeeld hiervan is gebaseerd op het wat oudere 960° grid systeem <link>. De bedenker, Carlo Poso, noemt het the golden grid <link>. Dit grid (:raster) vormt een natuurlijke basis voor webdesign. Waar het 960° grid system enkel rekening hield met de breedte van een ideale website, heeft Carlo ook de verticale opmaak onder de loep genomen. Het resultaat is een raster dat is onderverdeeld in kleine gulden rechthoeken met daartussen witruimte. Alle verhoudingen in het raster benaderen de gulden snede.
Ratio of gevoel?
Is ratio dus voldoende? Volgens ons werkt de combinatie toch het beste. Een goede website mag inderdaad gebaseerd zijn op een grid systeem zoals the golden grid. Het leidt onvermijdelijk tot een ‘natuurlijk’ goed uitziende website. Maar is het voldoende? Wij denken van niet.
Zoals bij zoveel zaken in het leven zit het ook bij webdesigns in details. Wat maakt dat de ene website er beter uitziet dan de andere? Los van een goede structuur en kleurkeuze heeft dat volgens ons vooral te maken met de details die een webdesigner er vaak op gevoel in verwerkt. Met wiskunde kom je een heel eind. Gevoel en creativiteit maken het geheel compleet.


Reactie toevoegen